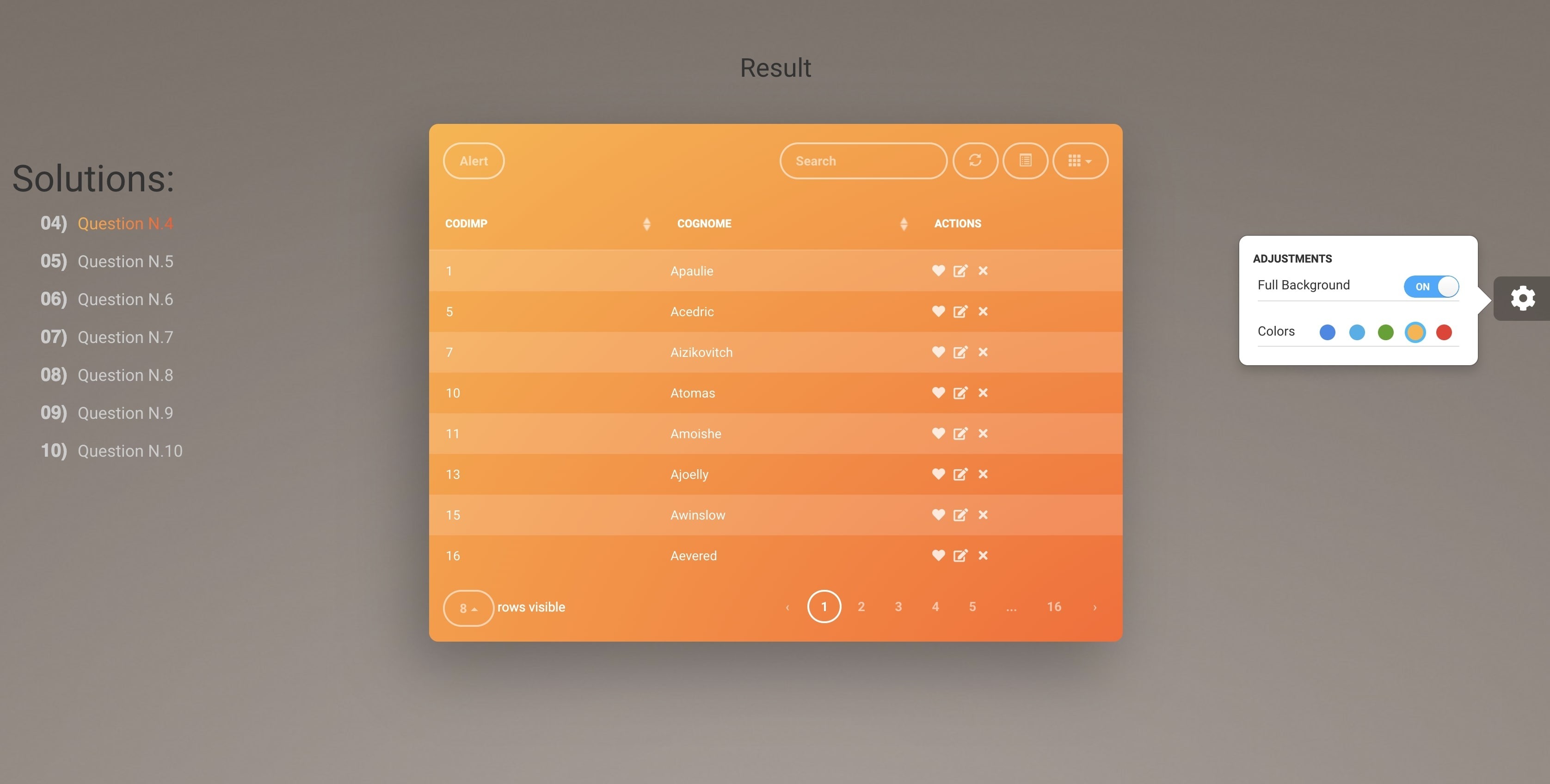
Ho usato il PHP Version 8 sfruttando OOP per gestire al meglio la situazione e per stabilire la connessione con il database, la gestione dati e per fare i controlli.
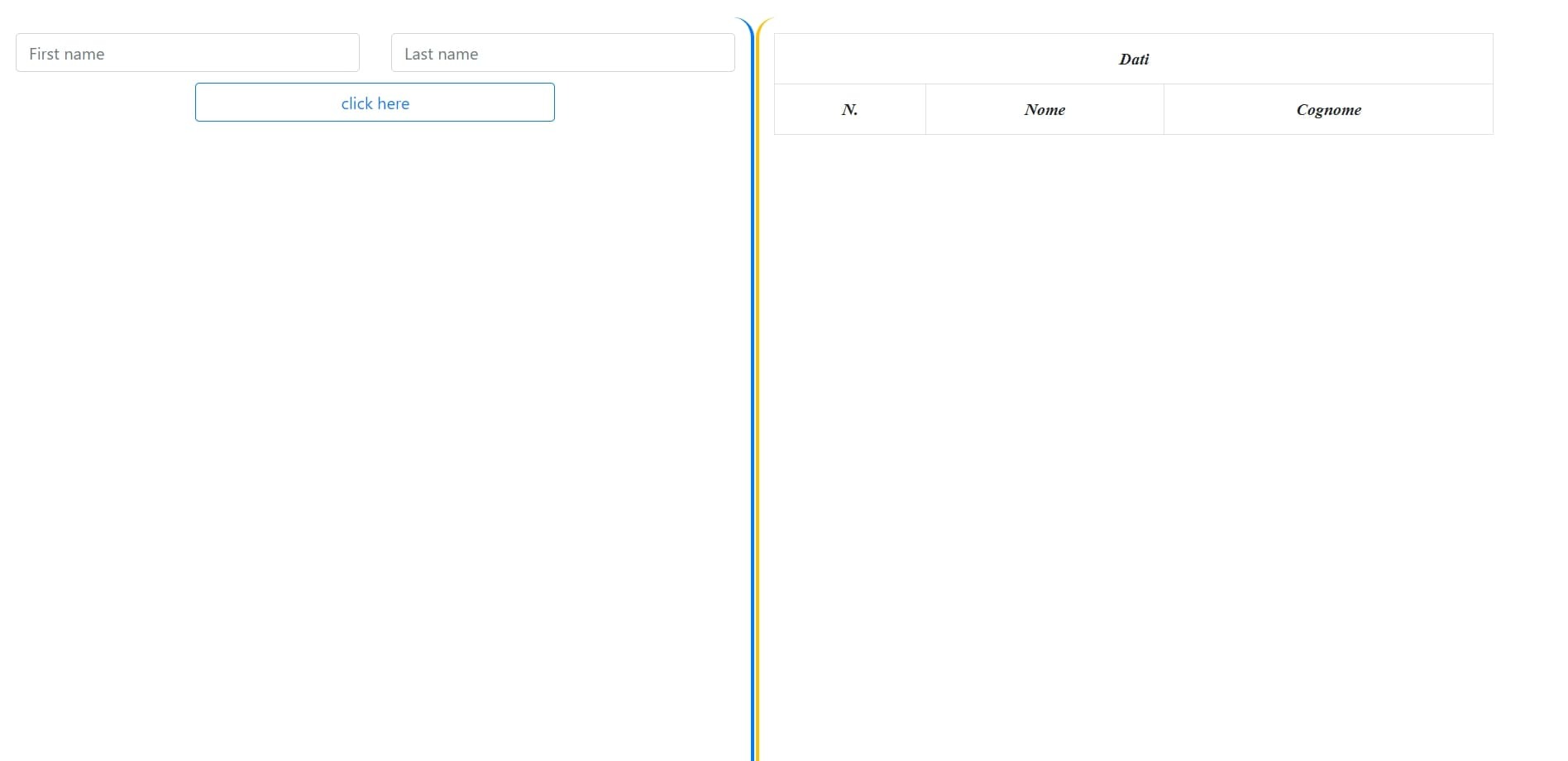
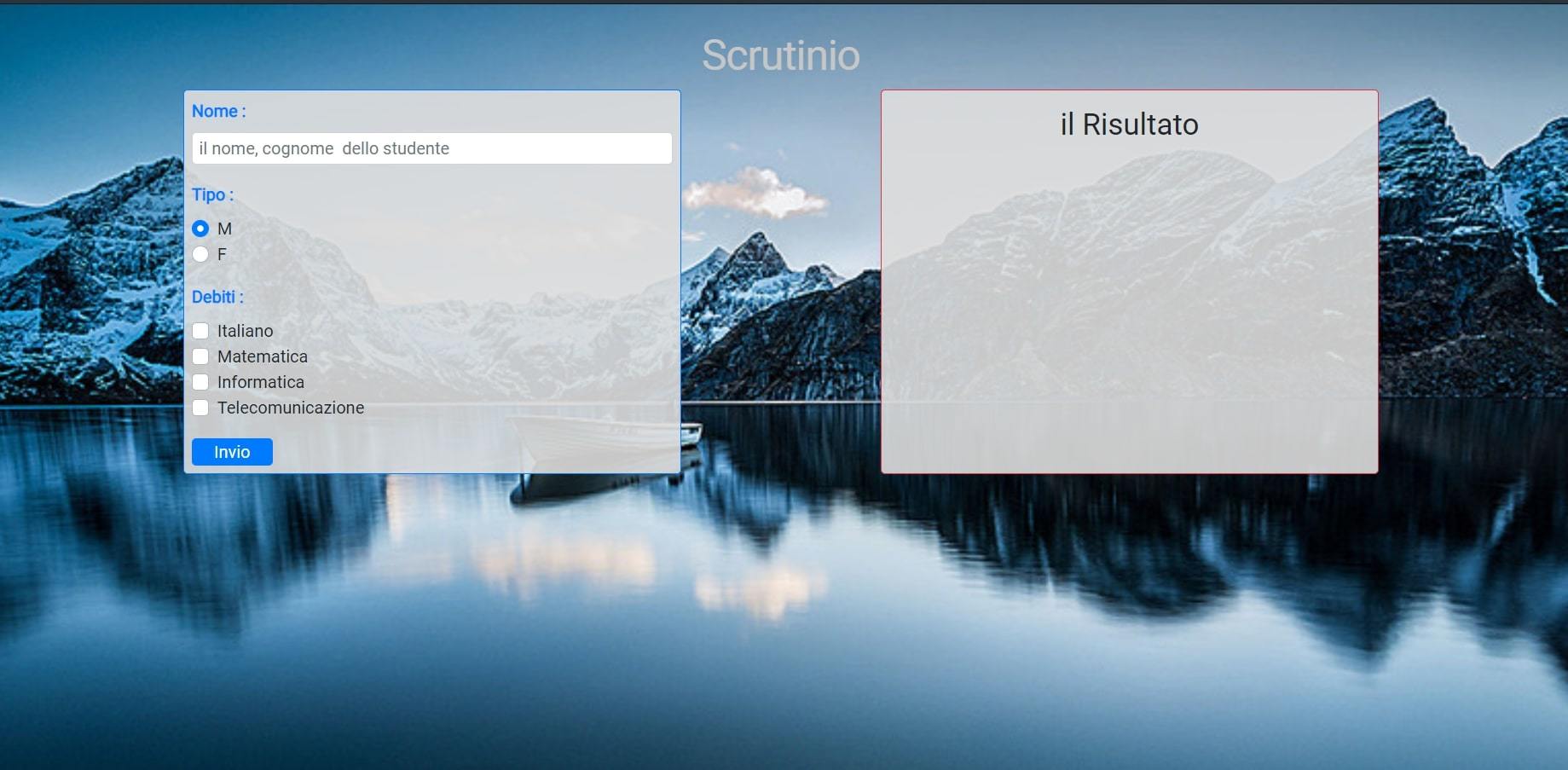
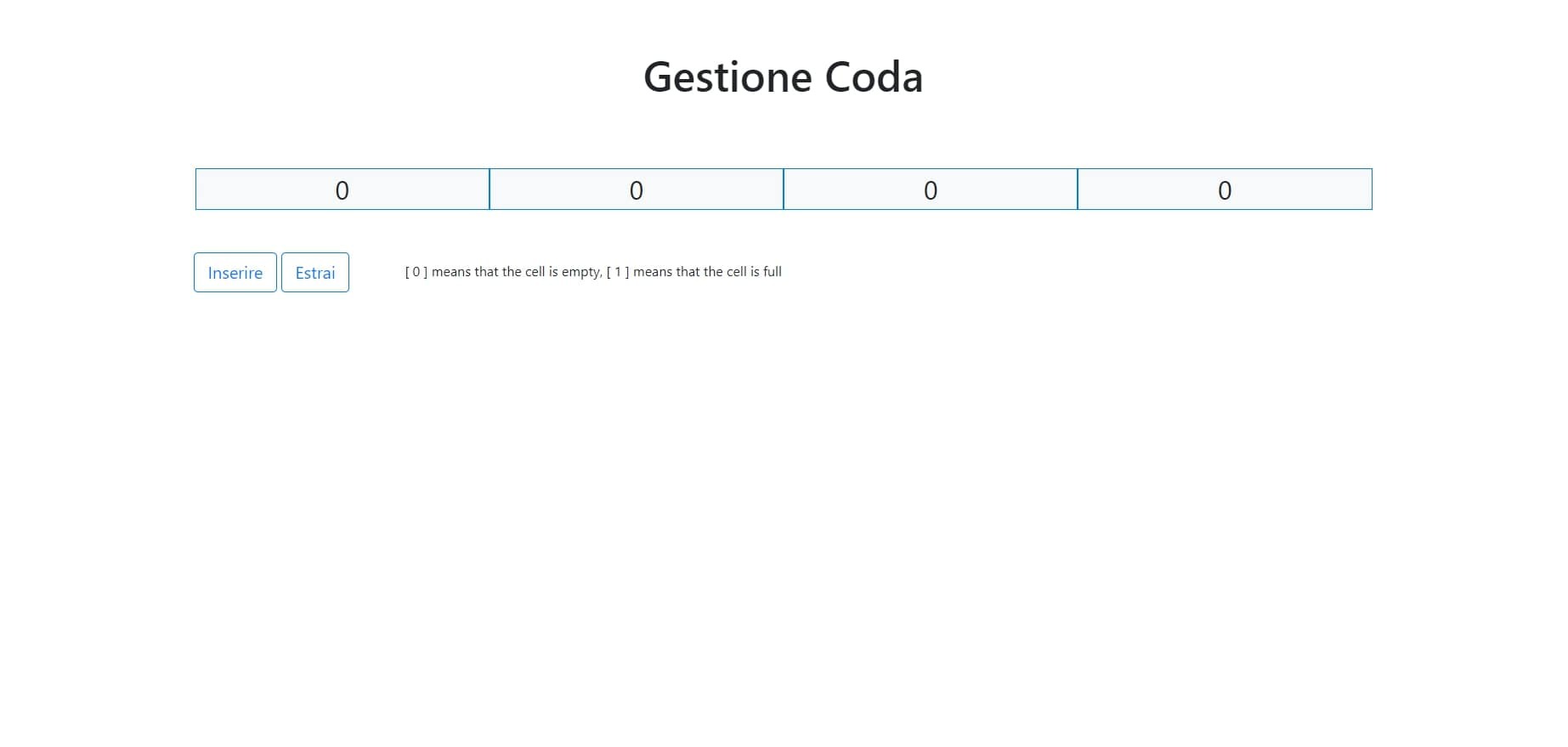
Tramite il PHP eseguo le queries e stampo il risultato, chiamando la query in base alla scelta dell'utente (le query sono mappate).
Per il codice sorgente Su Gitlab